نکته هایی که باید در مورد سرعت صفحه سایت شما باید بدانید و مهمتر اینکه چگونه می توانید شروع به بهبود آن کنید، سوال بسیاری از وب مستر ها می باشد. در این مقاله قصد دارم نکاتی را به شما آموزش بدهیم تا با استفاده از ابزار ها و نکات ریز آن را بهبود بدهیم.
سرعت صفحه اهمیت زیادی برای کار SEO شما دارد، اما این یک موضوع پیچیده ای است که که مربوط به رفع مشکلات فنی سئو technical SEO می باشد.
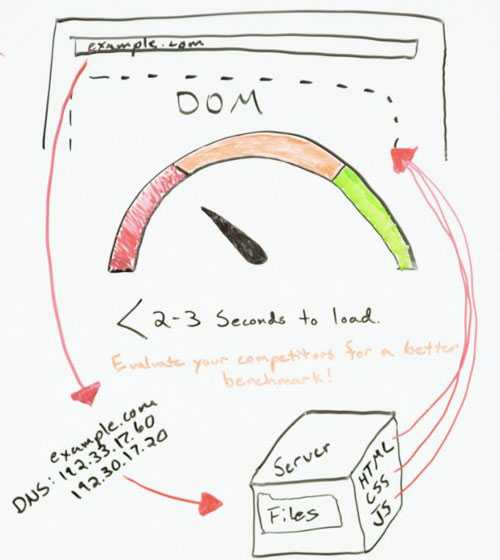
 به طور معمول، DOM نیاز به درخواست منابع اضافی از سرور شما را دارد تا همه چیز اتفاق بیافتد، و این چیزی است که همه چیز شروع به کاهش سرعت سایت شما می کند. امیدوارم این نوع اطلاعات پس زمینه به ما کمک کند که بتوانیم برخی از این مسائل را از بین ببریم.
به طور معمول، DOM نیاز به درخواست منابع اضافی از سرور شما را دارد تا همه چیز اتفاق بیافتد، و این چیزی است که همه چیز شروع به کاهش سرعت سایت شما می کند. امیدوارم این نوع اطلاعات پس زمینه به ما کمک کند که بتوانیم برخی از این مسائل را از بین ببریم.
 چیزی که من در مورد آن دوست دارم این است که به شما نمونه های بسیار خاص و اصلاحات را می دهد که می توانید انجام دهید. یک واقعیت جالب برای دانستن آن است که به طور خودکار در سرعت شبیه سازی سریع 3G خواهد بود و متوجه شدیم که آنها بر روی کاربران تلفن همراه در باند 3G تمرکز می کنند. نکته ایی که از این موضوع می توانیم بفهمیم این است که باند های کم سرعت مانند 3G الویت بیشتری دارند پس باید برای این نوع شبکه مخابراتی سرعت را بهینه کنیم.
Page Speed Insights
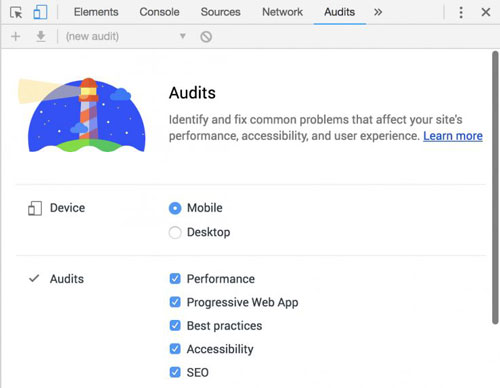
آمار بازدید صفحه واقعا جالب است. شما می توانید این ابزار را به مرورگر کروم خود اضافه کنید و اطلاعات دی تری را بدست آورید، اما اگر شما یکی از این سایت های بزرگ نیستید، حتی نمی خواهید سرعت واقعی صفحه خود را اندازه گیری کنید. این به دنبال چگونگی پیکربندی سایت شما و ارائه بازخورد کاربران بر اساس آن است.
سرعت و عملکرد وب سایت برای تلفن همراه خود را آزمایش کنید
من نمی دانم که عنوان این چیست؟ لینک زیر را باز کنید و آدرس صفحه وب خود را در آن اضافه کنید testmysite.thinkwithgoogle.com. این ابزار واقعا جالب است زیرا سرعت تلفن همراه شما را تست می کند. اگر شما پایین بروید، آن را به طور مستقیم به ROI برای کسب و کار شما و یا وب سایت خود متصل می کند. ما گوگل را با استفاده از معیارهای واقعی در دنیای واقعی می سنجیم و آن را به میزان درصد افرادی که از دست می دهید، متصل می کنیم، پس رفتار کاربران برای سایت های کند جالب نیست و همچنین باعث افزایش نرخ پرش سایت شما می شود.این روش درخشان است که بتواند همه ما را در کنار هم بگذارد و برای برخی از این پیشرفتها مبارزه کند.
Pingdom و GTmetrix محصولات غیر Google یا ابزار غیر Google هستند، اما فوق العاده مفید نیز هست.
چیزی که من در مورد آن دوست دارم این است که به شما نمونه های بسیار خاص و اصلاحات را می دهد که می توانید انجام دهید. یک واقعیت جالب برای دانستن آن است که به طور خودکار در سرعت شبیه سازی سریع 3G خواهد بود و متوجه شدیم که آنها بر روی کاربران تلفن همراه در باند 3G تمرکز می کنند. نکته ایی که از این موضوع می توانیم بفهمیم این است که باند های کم سرعت مانند 3G الویت بیشتری دارند پس باید برای این نوع شبکه مخابراتی سرعت را بهینه کنیم.
Page Speed Insights
آمار بازدید صفحه واقعا جالب است. شما می توانید این ابزار را به مرورگر کروم خود اضافه کنید و اطلاعات دی تری را بدست آورید، اما اگر شما یکی از این سایت های بزرگ نیستید، حتی نمی خواهید سرعت واقعی صفحه خود را اندازه گیری کنید. این به دنبال چگونگی پیکربندی سایت شما و ارائه بازخورد کاربران بر اساس آن است.
سرعت و عملکرد وب سایت برای تلفن همراه خود را آزمایش کنید
من نمی دانم که عنوان این چیست؟ لینک زیر را باز کنید و آدرس صفحه وب خود را در آن اضافه کنید testmysite.thinkwithgoogle.com. این ابزار واقعا جالب است زیرا سرعت تلفن همراه شما را تست می کند. اگر شما پایین بروید، آن را به طور مستقیم به ROI برای کسب و کار شما و یا وب سایت خود متصل می کند. ما گوگل را با استفاده از معیارهای واقعی در دنیای واقعی می سنجیم و آن را به میزان درصد افرادی که از دست می دهید، متصل می کنیم، پس رفتار کاربران برای سایت های کند جالب نیست و همچنین باعث افزایش نرخ پرش سایت شما می شود.این روش درخشان است که بتواند همه ما را در کنار هم بگذارد و برای برخی از این پیشرفتها مبارزه کند.
Pingdom و GTmetrix محصولات غیر Google یا ابزار غیر Google هستند، اما فوق العاده مفید نیز هست.
دانلود نسخه PDF بهینه سازی سرعت وب سایت
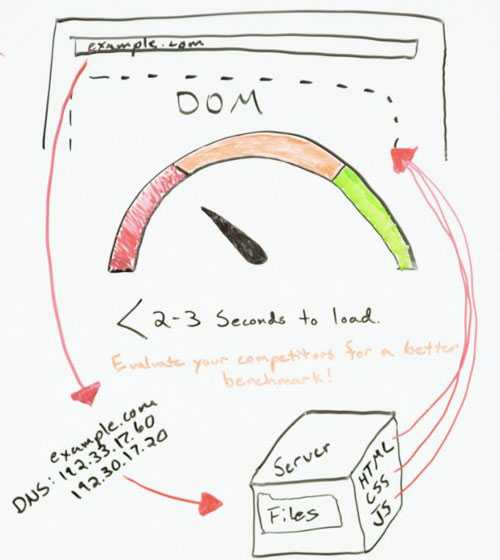
یک صفحه وب چگونه بارگذاری می شود ؟ زمانی که کاربر مرورگر خود را باز می کند و نام وب سایت شما را وارد می کند، یک درخواست DNS به وجود می آید. این نشان دهنده ارائه دهنده نام دامنه شماست، بنابراین ممکن است سرور شما که در آن فایلهای شما قرار گرفته است ،بنابراین DOM شروع به بارگذاری تمام HTML ها، CSS خود و جاوا اسکریپت شما می کند. اما بسیار به ندرت این کار را انجام می دهد و تمام اسکریپت های مورد نیاز را می کشد یا کد مورد نیاز برای رندر یا بارگذاری یک صفحه وب را فراهم می کند. به طور معمول، DOM نیاز به درخواست منابع اضافی از سرور شما را دارد تا همه چیز اتفاق بیافتد، و این چیزی است که همه چیز شروع به کاهش سرعت سایت شما می کند. امیدوارم این نوع اطلاعات پس زمینه به ما کمک کند که بتوانیم برخی از این مسائل را از بین ببریم.
به طور معمول، DOM نیاز به درخواست منابع اضافی از سرور شما را دارد تا همه چیز اتفاق بیافتد، و این چیزی است که همه چیز شروع به کاهش سرعت سایت شما می کند. امیدوارم این نوع اطلاعات پس زمینه به ما کمک کند که بتوانیم برخی از این مسائل را از بین ببریم.
مسائلی که می تواند سرعت سایت شما را کاهش دهند
برخی از شایع ترین متخلفان چیست؟- اول و مهمتر از همه، تصاویر است. تصاویر بزرگ بزرگترین مجرم صفحات وب کم بارگذاری هستند.
- میزبانی (هاست) می تواند مسائل را ایجاد کند.
- پلاگین ها، برنامه ها و ویدجت ها، اساسا هر اسکریپت شخص ثالث نیز می تواند زمان بارگیری را کاهش دهد.
- تم شما و هر فایل بزرگ دیگری که فراتر از آن است، واقعا می تواند همه چیز را نیز کند کند.
- تغییر مسیر ها(ریدایرکت ها) ، تعداد آپشنهایی که برای دسترسی به یک صفحه وب مورد نیاز است، باعث کاهش کارایی می شود.
- جاوا اسکریپت، که عمده ترین مشکلات به حساب می آید.
 چیزی که من در مورد آن دوست دارم این است که به شما نمونه های بسیار خاص و اصلاحات را می دهد که می توانید انجام دهید. یک واقعیت جالب برای دانستن آن است که به طور خودکار در سرعت شبیه سازی سریع 3G خواهد بود و متوجه شدیم که آنها بر روی کاربران تلفن همراه در باند 3G تمرکز می کنند. نکته ایی که از این موضوع می توانیم بفهمیم این است که باند های کم سرعت مانند 3G الویت بیشتری دارند پس باید برای این نوع شبکه مخابراتی سرعت را بهینه کنیم.
Page Speed Insights
آمار بازدید صفحه واقعا جالب است. شما می توانید این ابزار را به مرورگر کروم خود اضافه کنید و اطلاعات دی تری را بدست آورید، اما اگر شما یکی از این سایت های بزرگ نیستید، حتی نمی خواهید سرعت واقعی صفحه خود را اندازه گیری کنید. این به دنبال چگونگی پیکربندی سایت شما و ارائه بازخورد کاربران بر اساس آن است.
سرعت و عملکرد وب سایت برای تلفن همراه خود را آزمایش کنید
من نمی دانم که عنوان این چیست؟ لینک زیر را باز کنید و آدرس صفحه وب خود را در آن اضافه کنید testmysite.thinkwithgoogle.com. این ابزار واقعا جالب است زیرا سرعت تلفن همراه شما را تست می کند. اگر شما پایین بروید، آن را به طور مستقیم به ROI برای کسب و کار شما و یا وب سایت خود متصل می کند. ما گوگل را با استفاده از معیارهای واقعی در دنیای واقعی می سنجیم و آن را به میزان درصد افرادی که از دست می دهید، متصل می کنیم، پس رفتار کاربران برای سایت های کند جالب نیست و همچنین باعث افزایش نرخ پرش سایت شما می شود.این روش درخشان است که بتواند همه ما را در کنار هم بگذارد و برای برخی از این پیشرفتها مبارزه کند.
Pingdom و GTmetrix محصولات غیر Google یا ابزار غیر Google هستند، اما فوق العاده مفید نیز هست.
چیزی که من در مورد آن دوست دارم این است که به شما نمونه های بسیار خاص و اصلاحات را می دهد که می توانید انجام دهید. یک واقعیت جالب برای دانستن آن است که به طور خودکار در سرعت شبیه سازی سریع 3G خواهد بود و متوجه شدیم که آنها بر روی کاربران تلفن همراه در باند 3G تمرکز می کنند. نکته ایی که از این موضوع می توانیم بفهمیم این است که باند های کم سرعت مانند 3G الویت بیشتری دارند پس باید برای این نوع شبکه مخابراتی سرعت را بهینه کنیم.
Page Speed Insights
آمار بازدید صفحه واقعا جالب است. شما می توانید این ابزار را به مرورگر کروم خود اضافه کنید و اطلاعات دی تری را بدست آورید، اما اگر شما یکی از این سایت های بزرگ نیستید، حتی نمی خواهید سرعت واقعی صفحه خود را اندازه گیری کنید. این به دنبال چگونگی پیکربندی سایت شما و ارائه بازخورد کاربران بر اساس آن است.
سرعت و عملکرد وب سایت برای تلفن همراه خود را آزمایش کنید
من نمی دانم که عنوان این چیست؟ لینک زیر را باز کنید و آدرس صفحه وب خود را در آن اضافه کنید testmysite.thinkwithgoogle.com. این ابزار واقعا جالب است زیرا سرعت تلفن همراه شما را تست می کند. اگر شما پایین بروید، آن را به طور مستقیم به ROI برای کسب و کار شما و یا وب سایت خود متصل می کند. ما گوگل را با استفاده از معیارهای واقعی در دنیای واقعی می سنجیم و آن را به میزان درصد افرادی که از دست می دهید، متصل می کنیم، پس رفتار کاربران برای سایت های کند جالب نیست و همچنین باعث افزایش نرخ پرش سایت شما می شود.این روش درخشان است که بتواند همه ما را در کنار هم بگذارد و برای برخی از این پیشرفتها مبارزه کند.
Pingdom و GTmetrix محصولات غیر Google یا ابزار غیر Google هستند، اما فوق العاده مفید نیز هست.
معیار سرعت سایت چیست ؟
پس چه معیارهایی وجود دارد؟ رنگ اول : ما قصد داریم رنگ اول را به تصویر بکشیم، که اساسا تنها اولین رنگ خالی روی صفحه است. این می تواند فقط اولین تغییر پیکسل باشد. این تغییر اولیه اولین رنگ است.- اولین رنگ محتاطانه First contentful paint
- اولین رنگ معنی دار First meaningful paint
- زمان تعاملی Time to interactive