چرا سئو تکنیکال سایت از دید گوگل مهم است ؟
در چند سال گذشته، SEMrush مطالعاتی را درباره رایج ترین عیب های فنی سئو (technical SEO) انجام داده است که در وب سایت ها ظاهر می شود. سال 2018، SEMrush اطلاعاتی را در وب سایت های 100K و 450 میلیون صفحه برای تعیین اشتباهات و مسائل رایج جمع آوری کرد. می دانیم که وردپرس محبوب ترین پلت فرم CMS در وب است و با استفاده از SEMrush مطالعه، ما می خواستیم نشان دهیم چگونه شما این مشکلات SEO را در وب سایت خود رفع کنید ،پس با ما همراه باشید :دانلود نسخه PDF چگونه مشکلات فنی سئو technical SEO در وردپرس را رفع کنیم ؟
به طور کلی مشکلات سئو در ورد پرس به سه دسته زیر تقسیم می شود،- قابل خزیدن بودن
- مشکلات فنی
- سئو داخلی On-page SEO
 زنجیرها و حلقه های تغییر مسیر Redirect
زنجیرها و حلقه های تغییر مسیر Redirect
Redirect چیست؟
زمانی که شما نیاز دارید یک آدرس URL از سایت را به یک آدرس دیگری هدایت کنید ، باید از عمل Redirect استفاده کنید باید آن را به طور مستقیم به مقصد نهایی هدایت کرد. این باعث می شود که زمانی که کاربران و خزنده های گوگل به آدرس مورد نظر برسند با خطای 404 مواجه نشوند و زنجیره فعالیت در سایت شما ادامه داشته باشد. شما به سادگی باید لینک مبدا را به لینک مقصد نهایی بسپارید تا به آن اجازه دهید تا از طریق هدایت های متعدد جریان یابد.لینک های داخلی شکسته چیست ؟
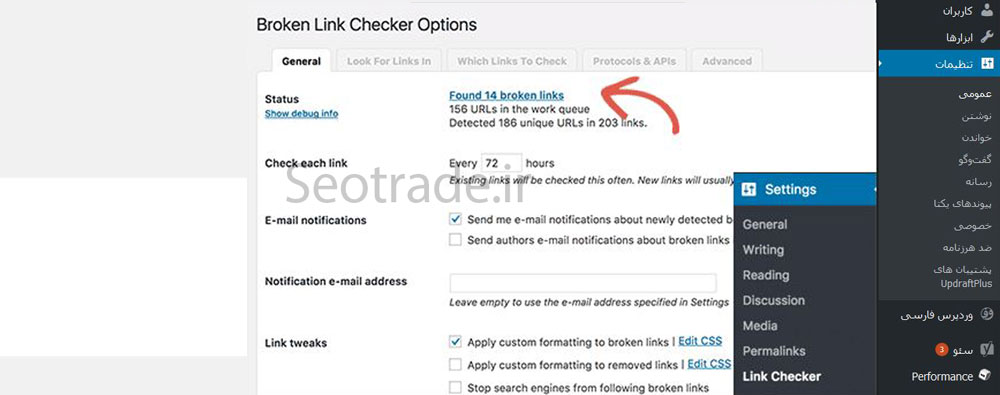
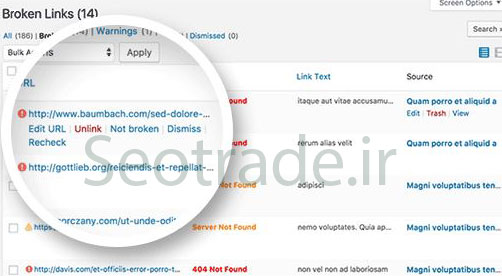
پیوندها به صفحات داخلی وب سایت شما اشاره دارند. یک لینک شکسته نه تنها تجربه بد کاربر را فراهم می کند، بلکه بر نحوه ارزیابی کیفیت سایت های شما تاثیر می گذارد. لینک های خراب شما که می توانند باعث کاهش سرعت خزیدن Google شوند و این موضوع تاثیر منفی بر سئو سایت شما خواهد گذاشت. برای سادگی توصیه می کنم از افزونه Broken Link Checker استفاده کنید. پس از فعال شدن پلاگین، شما باید از صفحه تنظیمات >> پیوند جستجوگر بازدید کنید. پلاگین به طور خودکار اسکن وب سایت را برای هر لینک خراب می کند. بدیهی است که سایت های بزرگتر زمان بیشتری طول خواهد کشید تا اسکن را تمام کند. پس از تکمیل، شما باید یک پیوند را نشان دهید که تعداد پیوندهای خراب یافت شده را نشان می دهد. نکته فوق العاده در مورد این افزونه این است که شما می توانید URL را از این دیدگاه با تغییر URL و یا قطع ارتباط آن بهروزرسانی کنید.
نکته فوق العاده در مورد این افزونه این است که شما می توانید URL را از این دیدگاه با تغییر URL و یا قطع ارتباط آن بهروزرسانی کنید.
 ** توجه: این پلاگین از منابع سرور شما استفاده زیادی دارد، بنابراین توصیه می شود که پلاگین را پس از استفاده غیرفعال کنید و فقط هر ماه یا 2 دوباره فعال شوید تا مطمئن شوید که وب سایت شما در وضعیت خوبی قرار دارد.
** توجه: این پلاگین از منابع سرور شما استفاده زیادی دارد، بنابراین توصیه می شود که پلاگین را پس از استفاده غیرفعال کنید و فقط هر ماه یا 2 دوباره فعال شوید تا مطمئن شوید که وب سایت شما در وضعیت خوبی قرار دارد.
فاقد XML، نقشه سایت چیست ؟
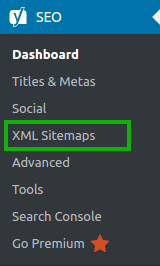
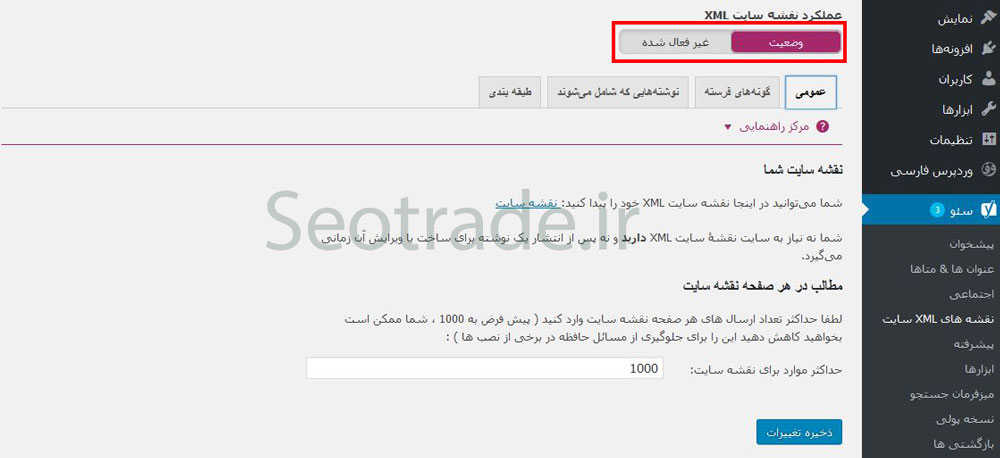
یک فایل که تمام صفحات مهم وب سایت شما را لیست می کند. این یک نقشه راه برای گوگل است. هدف این است که حتی اگر معماری لینک داخلی وب سایت شما مناسب نباشد، نقشه سایت XML به گوگل می گوید که تمام URL های شما به گونه ای است که بتوانند به درستی آنها را خزیدن و فهرست بندی کنند. شما می خواهید نقشه سایت XML پویا به طوری که هر بار که یک صفحه جدید در وب سایت شما ایجاد می شود URL به طور خودکار به فایل اضافه می شود. پلاگین های بسیاری وجود دارد که می توانید آن را برای ایجاد یک Sitemap XML در WordPress استفاده کنید، اما مورد علاقه من این است که از افزونه Yoast SEO استفاده کنید. هنگامی که پلاگین را فعال میکنید، به سادگی بر روی XML Sitemaps در منوی پلاگین کلیک کنید: پس از کلیک، می توانید نقشه های XML را فعال یا غیر فعال کنید. هنگامی که روی دکمه برای فعال سازی کلیک کنید، افزونه به طور خودکار فایل را برای شما ایجاد می کند.
پس از تکمیل این، به سادگی نشانی اینترنتی پرونده را وارد کنید و آن را به حساب کنسول Google Search خود ارسال کنید.
پس از کلیک، می توانید نقشه های XML را فعال یا غیر فعال کنید. هنگامی که روی دکمه برای فعال سازی کلیک کنید، افزونه به طور خودکار فایل را برای شما ایجاد می کند.
پس از تکمیل این، به سادگی نشانی اینترنتی پرونده را وارد کنید و آن را به حساب کنسول Google Search خود ارسال کنید.

فایل Robots.TXT چیست ؟
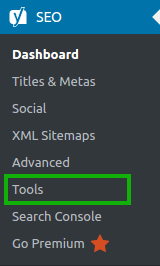
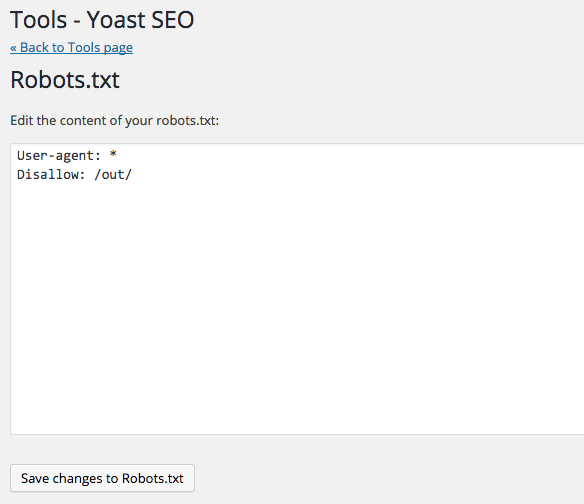
فایل robots.txt اساسا مجموعه ای از دستورالعمل ها برای روبات های وب است. در این فایل شما می توانید تعیین کنید که کدام صفحات یا قسمت های وب سایت شما را نمی خواهید روبات ها به خزیدن و دسترسی داشته باشند. با استفاده از افزونه ی چند بعدی Yoast SEO همانطور که قبلا ذکر شد، شما می توانید فایل robots.txt را ویرایش کنید. اطمینان حاصل کنید که ویژگی های پیشرفته را فعال کرده اید، و در صورت لزوم، روی ابزار در منو کلیک کنید: گام بعدی شما این است که بر روی ویرایشگر فایل کلیک کنید. از آنجا میتوانید تغییرات را در فایل robots.txt خود انجام دهید. اگر شما قبلا آن را ندارید، می توانید به راحتی بر روی دکمه کلیک کنید تا ایجاد و ذخیره شود:
گام بعدی شما این است که بر روی ویرایشگر فایل کلیک کنید. از آنجا میتوانید تغییرات را در فایل robots.txt خود انجام دهید. اگر شما قبلا آن را ندارید، می توانید به راحتی بر روی دکمه کلیک کنید تا ایجاد و ذخیره شود:

ساختار URL غیر سازگار با SEO چگونه است ؟
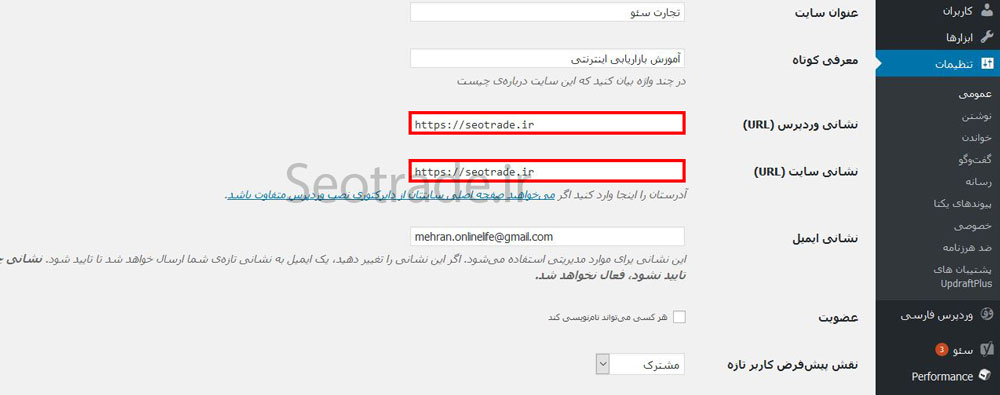
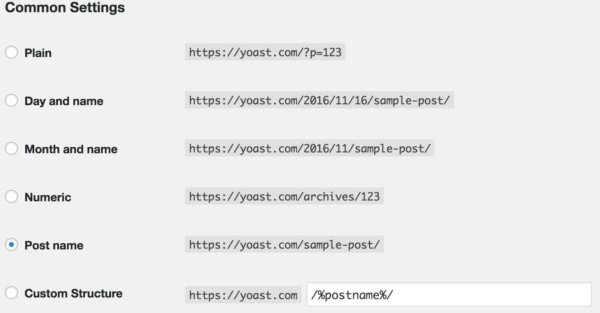
هنگام بررسی سازگاری با سئو از ساختار URL شما، اساسا به دنبال راه اندازی آسان برای خواندن هستید. URLکوتاه تر بهتر است. در صورت امکان، می خواهید سعی کنید از URL های پویا یا URL هایی که رشته های طولانی در آنها وجود دارد جلوگیری شود. خوشبختانه وردپرس این را آسان می کند. اگر بر روی Settings> Permalinks کلیک کنید، به صفحه ای میرسیم که شبیه به این است: تنظیمات ایده آل در بیشتر موارد می تواند از ساختار سفارشی استفاده کند و موارد زیر را در کادر متن اضافه کنید: /٪ postname٪ /
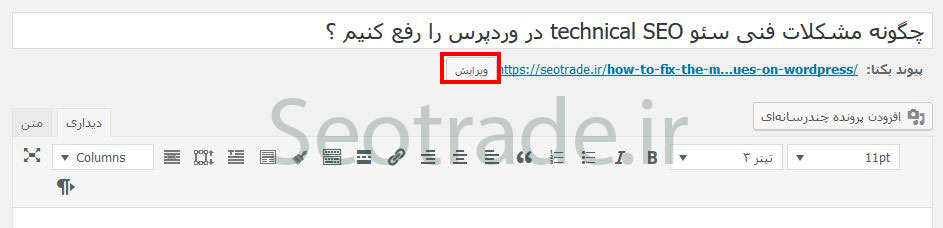
در بالا هر گونه مسائل با URL های غیر دوستانه را حل می کند. برای URL هایی که به عنوان بیش از حد طولانی علامت گذاری شده اند، به صفحه / پست بروید و پیوند پیوند زیر عنوان را به صورت نشان داده شده ویرایش کنید:
تنظیمات ایده آل در بیشتر موارد می تواند از ساختار سفارشی استفاده کند و موارد زیر را در کادر متن اضافه کنید: /٪ postname٪ /
در بالا هر گونه مسائل با URL های غیر دوستانه را حل می کند. برای URL هایی که به عنوان بیش از حد طولانی علامت گذاری شده اند، به صفحه / پست بروید و پیوند پیوند زیر عنوان را به صورت نشان داده شده ویرایش کنید:
 * توجه: هر زمانی که یک URL را تغییر دهید، باید آن URL را تغییر مسیر دهید.redirect 301
* توجه: هر زمانی که یک URL را تغییر دهید، باید آن URL را تغییر مسیر دهید.redirect 301
بهینه سازی صفحه On-Page Optimization
محتوای تکراری و ناقص چیست ؟
محتوای تکراری زمانی رخ می دهد که بلوک های مهم یک کپی در بیش از یک صفحه در سراسر وب سایت استفاده می شود. این به دلیل آن است که ارزش صفحه شما را کاهش می دهد، زیرا هیچ چیز از مواد منحصر به فرد برای گوگل برای پاداش صفحه شما وجود دارد. به طور ایده آل هر صفحه وب سایت شما کپی منحصر به فرد خواهد داشت. محتوای نازک زمانی اتفاق می افتد که شما یک صفحه را با کمترین تعداد، بدون کپی داشته باشید. این نیز ایده آل نیست زیرا هیچ چیز از مواد منحصر به فرد برای گوگل برای پاداش این صفحه وجود دارد. شما می توانید به سادگی هر دو را رفع کنید، حصول اطمینان از کپی کافی در صفحه کافی است تا به درستی نمای موضوع آن صفحه را نشان دهد و کپی در هر صفحه کاملا منحصر به فرد باشد.
توضیحات متا چیست؟
هر صفحه ای در وب سایت شما باید یک متا توصیف داشته باشد و همه آنها باید منحصر به فرد باشند. هدف از توصیف متقابل، به طور خلاصه توصیف محتوای مطالب این صفحه است.
چطوری میشه اینو تعمیر کرد
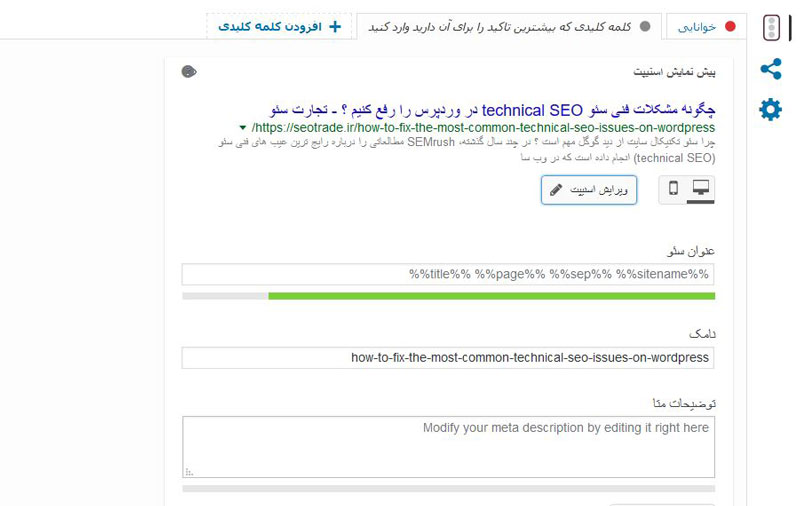
با استفاده از پلاگین Yoast، در هنگام ویرایش، به سمت پایین هر صفحه / پست، یک ناحیه است که مانند زیر ظاهر خواهد شد. شما به سادگی متا توضیحات را در کادر وارد کنید
گمشده، تکراری، و برچسب های بیش از حد طولانی عنوان
هر صفحه ای که در وب سایت شما نیز باید یک برچسب عنوان داشته باشد و همه آنها باید منحصر به فرد باشند. هدف عنوان Tag این است که عنوان آنچه محتوای این صفحه درباره آن است. عنوان برچسب به درستی با کلمات کلیدی بهینه سازی شده است، یک جنبه مهم SEO است.
در همان تصویر بالا که با توضیحات Meta نشان داده شده است، عنوان SEO را مشاهده خواهید کرد. پر کردن اطلاعات در این کادر به طور خودکار برچسب عنوان شما را ایجاد خواهد کرد. فقط از تمام صفحاتی که دارای تکرار هستند بروید و آنها را به روز کنید تا متفاوت باشند.
طول تگ های عنوان دارای محدودیت های هستند، قبل از اینکه گوگل آن ها را قطع کند (معمولا 60 کاراکتر و بالاتر). در صورتی که برچسب عنوان بیش از حد طولانی باشد، به سادگی باید عنوان را که تحت محدودیت 60 حرف است، ویرایش کنید.
تگ H1
برچسب های H1 اساسا یک نوع عنوان HTML هستند. به طور گسترده ای معتقد است که برچسب های H1 وزن بیشتری نسبت به سایتی دیگر در یک صفحه دارند. به دنبال بهترین شیوه ها، هر صفحه باید یک برچسب H1 داشته باشد، اما فقط 1.
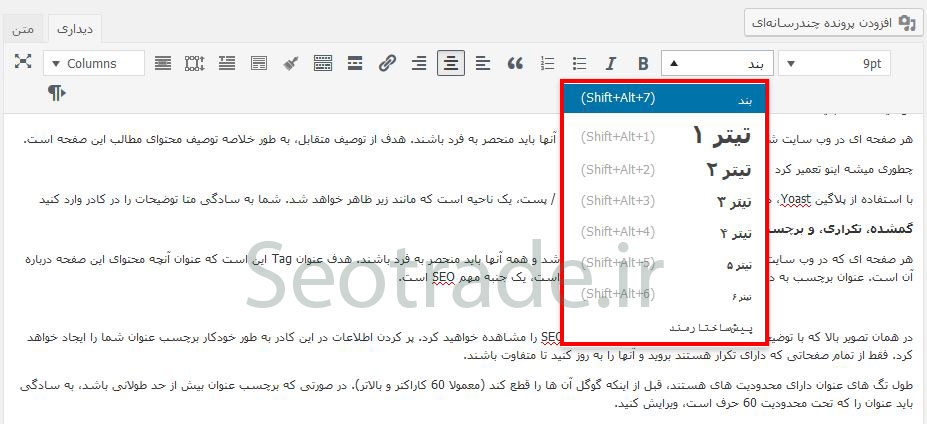
برای اضافه کردن یک برچسب H1 به یک صفحه، به ویرایشگر صفحه در WordPress بروید و کپی را که می خواهید در H1 قرار دهید را برجسته کنید. پس از برجسته کردن، عنوان H1 را از منوی کشویی در ویرایشگر WYSIWYG را انتخاب کنید، همانطور که نشان داده شده است:
شما می توانید به سادگی هر دو را رفع کنید، حصول اطمینان از کپی کافی در صفحه کافی است تا به درستی نمای موضوع آن صفحه را نشان دهد و کپی در هر صفحه کاملا منحصر به فرد باشد.
توضیحات متا چیست؟
هر صفحه ای در وب سایت شما باید یک متا توصیف داشته باشد و همه آنها باید منحصر به فرد باشند. هدف از توصیف متقابل، به طور خلاصه توصیف محتوای مطالب این صفحه است.
چطوری میشه اینو تعمیر کرد
با استفاده از پلاگین Yoast، در هنگام ویرایش، به سمت پایین هر صفحه / پست، یک ناحیه است که مانند زیر ظاهر خواهد شد. شما به سادگی متا توضیحات را در کادر وارد کنید
گمشده، تکراری، و برچسب های بیش از حد طولانی عنوان
هر صفحه ای که در وب سایت شما نیز باید یک برچسب عنوان داشته باشد و همه آنها باید منحصر به فرد باشند. هدف عنوان Tag این است که عنوان آنچه محتوای این صفحه درباره آن است. عنوان برچسب به درستی با کلمات کلیدی بهینه سازی شده است، یک جنبه مهم SEO است.
در همان تصویر بالا که با توضیحات Meta نشان داده شده است، عنوان SEO را مشاهده خواهید کرد. پر کردن اطلاعات در این کادر به طور خودکار برچسب عنوان شما را ایجاد خواهد کرد. فقط از تمام صفحاتی که دارای تکرار هستند بروید و آنها را به روز کنید تا متفاوت باشند.
طول تگ های عنوان دارای محدودیت های هستند، قبل از اینکه گوگل آن ها را قطع کند (معمولا 60 کاراکتر و بالاتر). در صورتی که برچسب عنوان بیش از حد طولانی باشد، به سادگی باید عنوان را که تحت محدودیت 60 حرف است، ویرایش کنید.
تگ H1
برچسب های H1 اساسا یک نوع عنوان HTML هستند. به طور گسترده ای معتقد است که برچسب های H1 وزن بیشتری نسبت به سایتی دیگر در یک صفحه دارند. به دنبال بهترین شیوه ها، هر صفحه باید یک برچسب H1 داشته باشد، اما فقط 1.
برای اضافه کردن یک برچسب H1 به یک صفحه، به ویرایشگر صفحه در WordPress بروید و کپی را که می خواهید در H1 قرار دهید را برجسته کنید. پس از برجسته کردن، عنوان H1 را از منوی کشویی در ویرایشگر WYSIWYG را انتخاب کنید، همانطور که نشان داده شده است:
 اگر بیش از یک برچسب H1 در یک صفحه داشته باشید، باید مکان مورد نظر خود را پیدا کنید و از همان دستورالعمل فوق استفاده کنید، به جز انتخاب یک عنوان متفاوت. شما می توانید H2، H3، و غیره به همان اندازه که می خواهید داشته باشید.
تصاویر پاک شده و ویژگی های تصاویر در سئو
یک تصویر شکسته دقیقا همان چیزی است که به نظر می رسد. تصویری که در وب سایت ارائه نشده است.
خصیصه alt یک برچسب است که به تصاویری ارائه می شود که جایگزین متن را برای تصویر ارائه می دهند. یک تگ alt باید تصویری را توصیف کند. هدف این است که برای خوانندگان صفحه نمایش برای کسانی که به نظر می رسد دچار اختلال است. هر تصویر باید داشته باشد.
اگر بیش از یک برچسب H1 در یک صفحه داشته باشید، باید مکان مورد نظر خود را پیدا کنید و از همان دستورالعمل فوق استفاده کنید، به جز انتخاب یک عنوان متفاوت. شما می توانید H2، H3، و غیره به همان اندازه که می خواهید داشته باشید.
تصاویر پاک شده و ویژگی های تصاویر در سئو
یک تصویر شکسته دقیقا همان چیزی است که به نظر می رسد. تصویری که در وب سایت ارائه نشده است.
خصیصه alt یک برچسب است که به تصاویری ارائه می شود که جایگزین متن را برای تصویر ارائه می دهند. یک تگ alt باید تصویری را توصیف کند. هدف این است که برای خوانندگان صفحه نمایش برای کسانی که به نظر می رسد دچار اختلال است. هر تصویر باید داشته باشد.
 شما می توانید تصاویر خراب شده را به سادگی با به روز رسانی تصویر در یک پست / صفحه یا با حذف آن به طور کامل برطرف کنید.
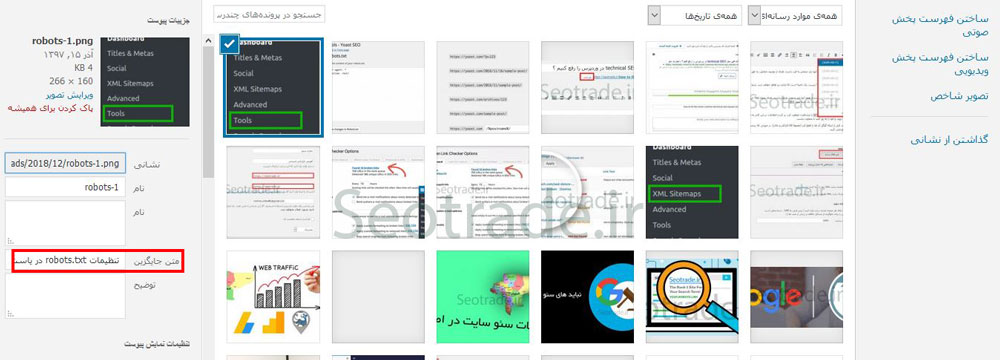
برای اضافه کردن متن alt به یک تصویر، به سادگی آن را در کتابخانه رسانه ای وردپرس انتخاب کنید و باید یک جعبه با جزئیات تصویر ظاهر می شود به صورت زیر نشان داده شده است که در آن می توانید در متن alt خود وارد شوید.
شما می توانید تصاویر خراب شده را به سادگی با به روز رسانی تصویر در یک پست / صفحه یا با حذف آن به طور کامل برطرف کنید.
برای اضافه کردن متن alt به یک تصویر، به سادگی آن را در کتابخانه رسانه ای وردپرس انتخاب کنید و باید یک جعبه با جزئیات تصویر ظاهر می شود به صورت زیر نشان داده شده است که در آن می توانید در متن alt خود وارد شوید.